网站介绍
本项目收集了唐长安至汴州道馆驿地的诗词,通过地图索引、诗人、时间等多个维度,展现这些诗词。为师生的学习和检索,提供了一个平台。
技术概览
前端:HTML、CSS、JavaScript
后台:PHP
数据库:MySql
服务器:Nginx
后台:PHP
数据库:MySql
服务器:Nginx
前端语言
前端方面使用了HTML、CSS和JavaScript。HTML注重语义化和结构化,进行了SEO搜索引擎优化。CSS注重样式的重用性,实现多类的样式复用。JavaScript实现了一些动态交互,进行了全面的交互设计。
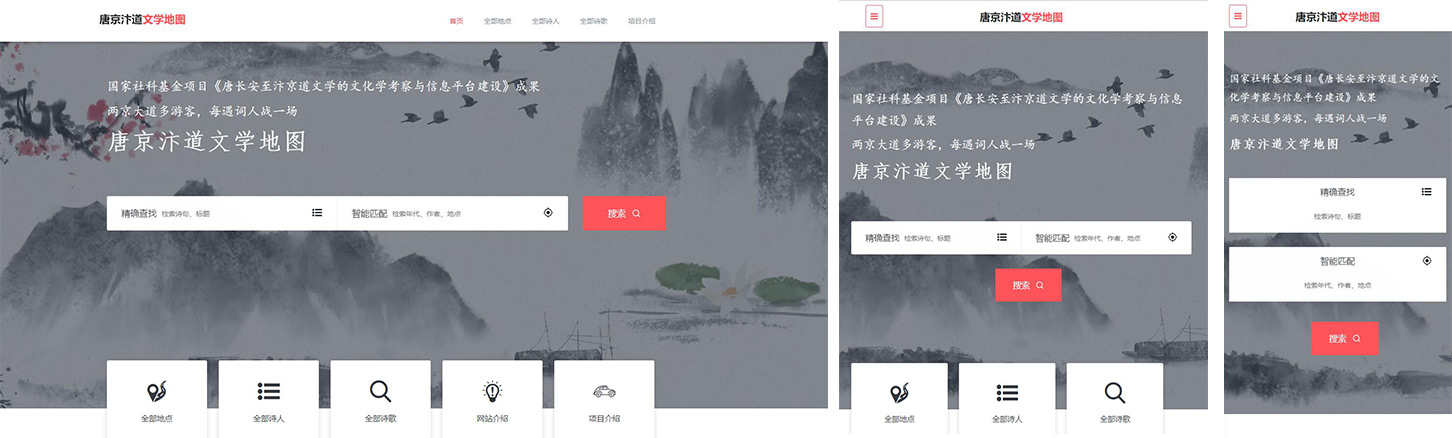
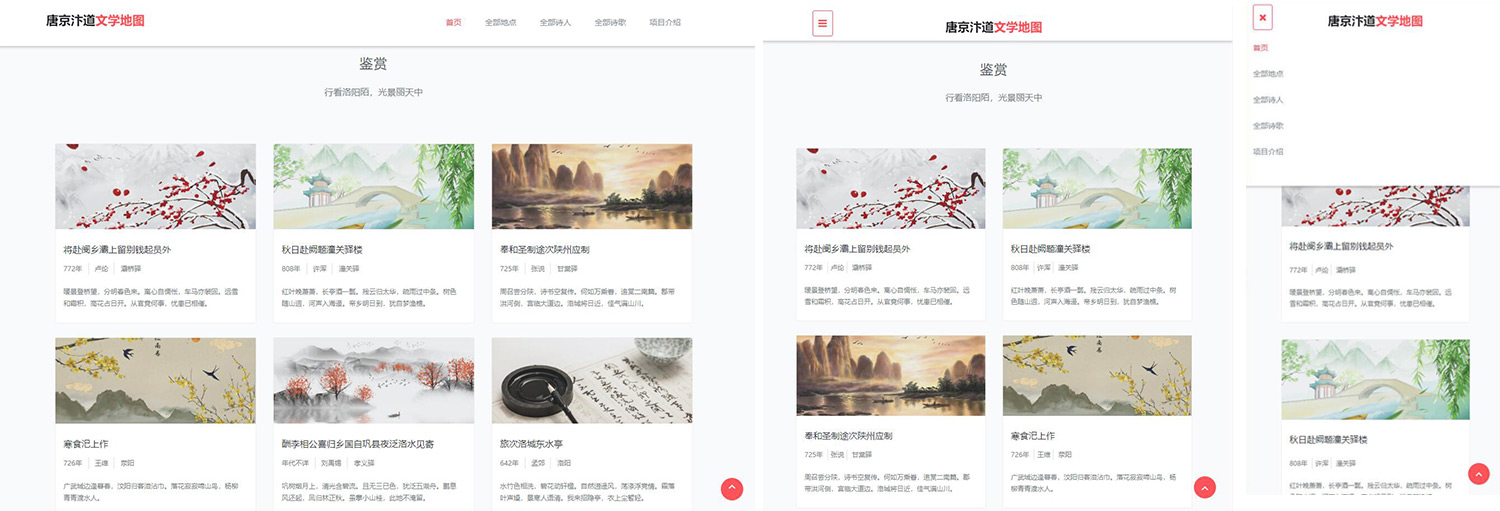
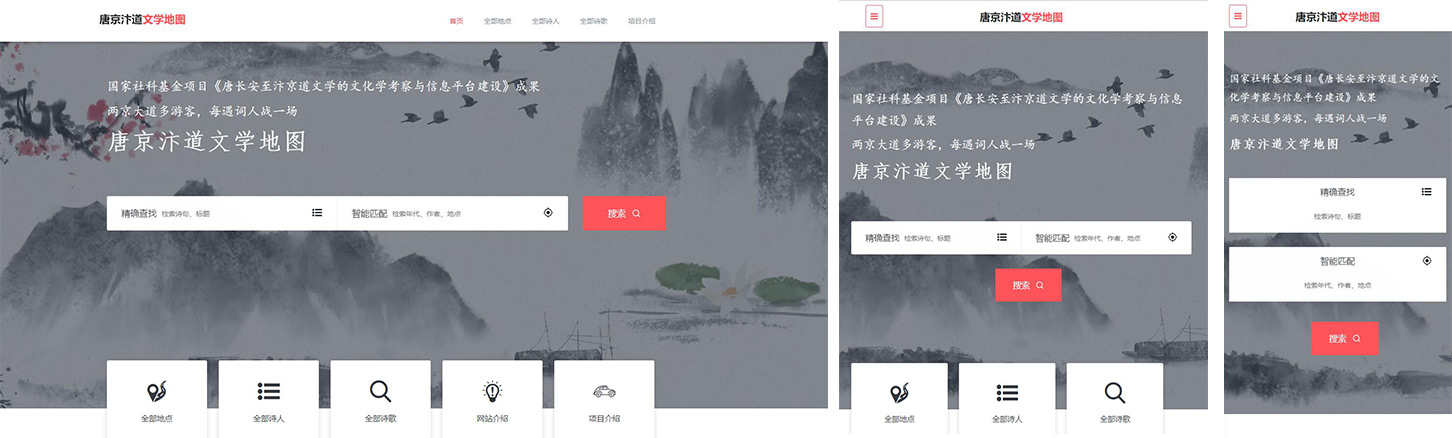
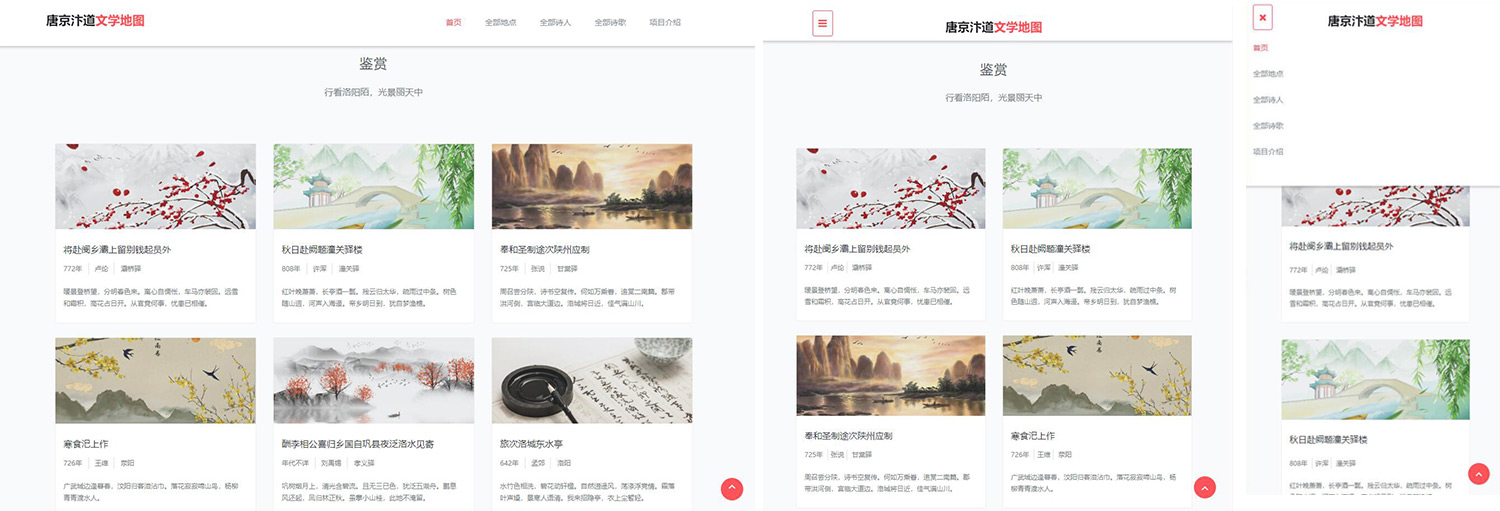
响应式设计
随着移动设备的流行,一套网站多处适配已经变得非常重要。本站采用了响应式设计,能够智能的对多宽度、多终端设备进行适配。能够在手机、平板、PC电脑方便浏览、检索。免去了专门制作手机端,专门维护手机端的精力。在手机端的顶部菜单,进行了特殊设计,方便展开收起。




交互设计
全站全面的考虑到了交互设计和动态效果,实现了一些渐变和动画,避免了网页的生硬。如首次加载的时候,“两京大道多游客,每遇词人战一场”等标题文字渐渐上浮出现。而“精确查找”“智能匹配”的搜索框,下浮出现。网站首页的底部,有统计状态栏,在首次加载的时候,实现了数字递增动画。在搜索结果为地理位置时,由于地理介绍过长,设置了展开收起的按钮。
地图API
为了更好的展示唐长安至汴州道馆驿地的各个位置,我们实现了利用百度地图API的地理接口进行了古代地理驿站的地名和位置标注。实现了“古今统一”。能够方便直观的从另一个维度检索这些诗词和地名。点击相关词条,能够进入相关页面进行搜索。
后端技术
后端使用PHP进行开发。为了更好的展示诗词,我们进行了深入的思考和需求分析。在首页放置了精确查找和智能匹配两个检索框。如果检索的内容是诗句、标题,则结果相对唯一。能够进入单条的诗词界面进行阅读观看。如果搜索的是年代、作者、地点,则结果是一组结果,则进入搜索信息的聚合页面,进行智能展示。搜索的是作者,则会在检索页面中首先展示这个作者的相关信息,再显示这个作者的词作。如果搜索的是地名,则首先展示地理地图和该位置的相关介绍,再展示这个位置的词作。通过这种方式,能够迅速让师生找到想要的结果,节约了检索时间。
此外,对于大量的诗作,师生如果想看全部的内容。我们制作了索引页面,展示了数据库内的存储的全部诗作。可以从诗人、题目、地理位置三个方面进行索引。方便逐篇观看。
后台管理
由于诗歌的内容不是一成不变的,我们开发了后台管理系统。能够对每一篇诗歌进行内容的修改。能够增加新的诗歌篇目。对已有的数据进行增删改查。从而在后期运营的过程中,能够不断对内容进行扩充和完善。